基本的には印刷用原稿と同じ作業だがソフトの機能が違うのでまだ手探り
アナログ面でも最近はシャーペン仕上げをしてみたり毎回模索していて
不安定なのでここらで固めてみようかな、と……
| 線 画 | |
|---|---|
| |
| 取り込み・修 整 | |
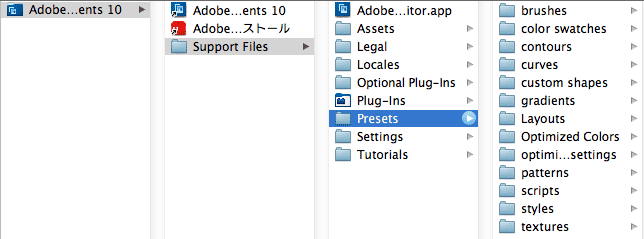
| パソコン内での処理は全てPhotoshop Elements10を使用 Macでの関連フォルダ位置  | |
| 取り込み・下準備 | |
| スキャナはEPSONのGTS620 解像度300dpi、8ビットグレースケールで取り込む ちなみにTWAIN.pluginがAdobe Photoshop Elements 10フォルダ内Support Files内Optional Plug-Ins内ImportModulesの中にあり、これをPlug-Ins内ImportModulesの中に移して おかないと読み込みの際にスキャナを認識しない 妙な仕様だと思うがMacだけ? ■ 原稿の傾きを修正 ■ 角度補正ツールで水平な枠線をなぞる ■ 位置合わせと原稿サイズ統一 ■ 表示→定規にチェックの状態でウインドウ枠の目盛りから カーソルをドラッグすると平行線=ガイドが出て来る このガイドで内枠を引き画像を移動して位置を合わせる イメージ→サイズ変更→カンバスサイズで余分を消去してサイズを揃える 矢部の場合A4原稿のタチキリ分を上下2.5cm左右2cmとしているので 縦は2.5cmと24.5cm横は2cmと17cmにガイドを引く 画像サイズは27cm×19cm | |
| 画像調整 | |
|
画質調整→ライティング→レベル補正で調整して主線をくっきりさせる フィルター→色調補正→2階調化をすれば 塗りつぶしツールでベタ入れした時に線のフチが残らなくなる このレイヤーに「主線」と名前を付けて乗算モードにしておく | |
| ベタ・修整ホワイト | |
|
ベタは主に鉛筆ツールと塗りつぶしツール ホワイトは消しゴムツールを使うが 最終段階での2階調化の必要がないので指先ツールでなぞっての微修正もあり | |
| トーン・効果 | |
|
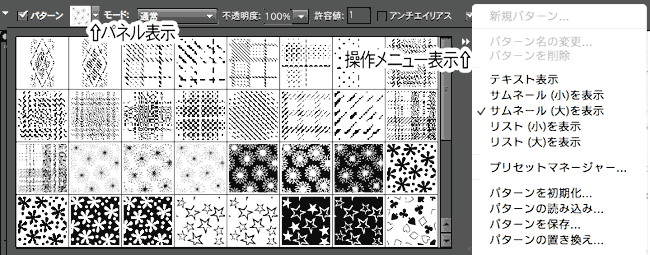
印刷用の素材を半分のサイズに加工 編集→パターンを定義で登録 プリセットマネージャーで整理して分類保存する パターンのポップアップパネル表示  このファイルはMacの場合Adobe Photoshop Elements 10フォルダ内 Support Filesフォルダ内Presetsフォルダ内patternsフォルダに保存される 既成のファイルを追加する時はここに入れておけばメニュー下段のリストに表示される ブラシ、シェイプツールもPresetsフォルダ内にある | |
| 仕 上 げ | |
| サイズ調整 | |
|
レイヤーを統合しカンバスサイズをネット用にしてから解像度を72dpiに変換 ファイル→Web用に保存で圧縮 グラデーションが多い画面はJPEG、少ないとGIFの方がクリア 好みで使い分ける |
|
|