| トーン処理2 雲模様フィルタの活用 |
|---|
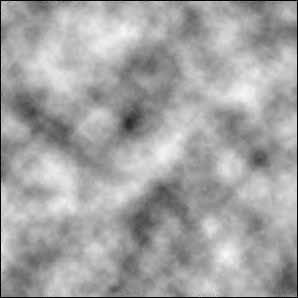
フィルタ→描画→雲模様で作った素材でトーンを作る
そのままならおどろ系の模様になるがランダムな濃淡はいろいろ使える
描画色は初期カラーで

左下の小さい方が初期化ボタン
フィルタ効果そのままより
編集→自由変形で多少引き伸ばした
方が自然な濃淡になる
|
|

|
|
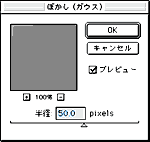
フィルタ→ぼかし(ガウス)で
濃淡をなめらかにして
イメージ→色調補正→
明るさ・コントラストで
濃度調整しておく
この調整は必要性や好みで
|
|
| うねり |
|---|
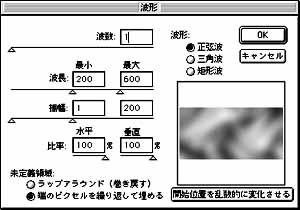
フィルタ→変形→波形で歪める

ゆったりしたうねりなら波長と振幅の調整で出せる
これをアミ化すると右のような感じになる
|
|

|
|
| 点描 |
|---|
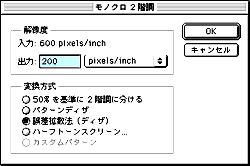
2階調化する時にディザを使うと点描になる
出力解像度を600dpiにすると
細かくなりすぎるので200dpiに解像度を落とす
モノクロ画像をグレースケールに戻してから
解像度も戻すのを忘れずに
調整時にぼかしを強めにしておけば
下のようなソフトな点描になる
|
|

|

|
|
| その他変形例 |
|---|
元画像↓に右の処理を施した
●をクリックすると
結果が新ウインドウで開きます

|
| [点描系] |
| ●フィルタ→ピクセレート→メゾティント(粒状) |
| ●フィルタ→ぼかし(ガウス15pixels)+イメージ→色調補正→レベル補正コントラストを強めに調整+点描化 |
| ●フィルタ→ぼかし(ガウス50pixels)+イメージ→色調補正→レベル補正薄めに調整+点描化 |
| [明るさ・コントラストの調整後以下の処理をして40線でアミ化] |
| ●イメージ→色調補正→明るさ・コントラストのみ |
| ●フィルタ→ピクセレート→モザイク |
| ●フィルタ→テクスチャ→ステンドグラス |
| ●フィルタ→ぼかし(移動) |
| ●フィルタ→ぼかし(放射状)回転 |
| ●イメージ→色調補正→ポスタリゼーション段階数5 |
| ●フィルタ→描画→雲模様2+イメージ→色調補正→階調の反転 |
| ●イメージ→色調補正→トーンカーブ ●調整画面 |
| ●フィルタ→変形→回転角度200度 |
| ●アミ化後フィルタ→変形→回転角度100度 |
|
|