
トップページ > フーリエ変換入門(FFT入門) > グラフの準備(2)

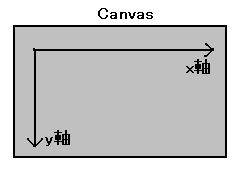
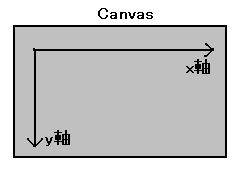
最初に、Canvas内の座標系の確認です。JavaのGUI部品の座標系は全てこれなので、くどい説明になってしまいますが、 図形を描画する際には常に意識するものなので一応示しておきます。 左上が座標の原点で(0,0)となります。よって一番ハジの座標は、 キャンバスのヨコ幅がxでタテ幅がyだとすると、“(x-1,y-1)”になります。 になります。
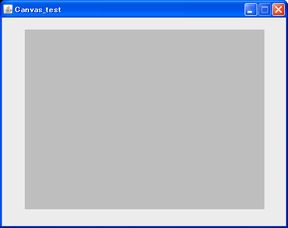
最初に、キャンバス領域がどこにあるのか見やすくするために、背景色を変えてみます。
背景色を変えるには、“setBackground()”メソッドを使います。 引数にはColorクラスで定義されているフィールドを使います。 主な色を表にしておきます。
| Color.black |  |
| Color.darkGray |  |
| Color.gray |  |
| Color.lightGray |  |
| Color.red |  |
| Color.orangey |  |
| Color.yellow |  |
| Color.green |  |
| Color.cyan |  |
| Color.blue |  |
| Color.magenta |  |
| Color.pink |  |
| Color.white |  |
今回は、グラフエリアを“lightGray”にします。 前回作った TestCanvasクラス の中のpaint()メソッドを以下のように変更します。
//==============================================================================
//paint()メソッド
//==============================================================================
public void paint(Graphics g)
{
//ここに描画処理を書きます。
//背景色はlightGrayに設定。
setBackground(Color.lightGray);
}

一番良く使うと思われる「線分」です。関数のグラフを描く際は、非常に短い線分を並べて 曲線を表現します。実際にグラフ描画に使うのはこの線分だけです。
線分を描画するには、“drawLine()”メソッドを使います。引数のx1とy1は線分の始点の座標、 x2とy2は線分の終点の座標です。 また、このメソッドはCanvas内のpaint()メソッドの引数である“Graphics”(グラフィクス)クラスの メソッドです。よって、このメソッドを使う時はGraphicsクラス(今回のソースコードではgという 名前で定義しています)から呼び出すようにします。 具体的には、“g.drawLine()”のように記述することになります。 それでは、 前回作った TestCanvasクラス の中のpaint()メソッドに線分を描く記述を付け足します。
//==============================================================================
//paint()メソッド
//==============================================================================
public void paint(Graphics g)
{
//ここに描画処理を書きます。
//背景色はlightGrayに設定。
setBackground(Color.lightGray);
//線分を描く
g.drawLine(40,60,100,250);
}

図形の色は、デフォルトで黒(Color.black)に設定されています。 ここでは、図形の色を自分の好みに合わせて変更します。
図形の色を変えるためには“setColor()”メソッドを使います。引数のcolorはColorクラスの フィールドを使うと簡単です。上の色の表参照です。 また、このメソッドは図形を描画する前に呼び出す必要があります。setColor()メソッドを 呼び出した後に描画された図形が設定された色になります。 ここでは、もう一本線分を引いて、 その色を青にしてみます。
//==============================================================================
//paint()メソッド
//==============================================================================
public void paint(Graphics g)
{
//ここに描画処理を書きます。
//背景色はlightGrayに設定。
setBackground(Color.lightGray);
//線分を描く
g.drawLine(40,60,100,250);
//色を青に設定。
g.setColor(Color.blue);
//もう一本線分を描く
g.drawLine(350,100,100,220);
}

ここから先は、おまけです。グラフを書くアプリケーションには使用しないので、読み飛ばしても大丈夫です。
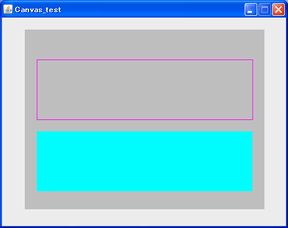
長方形を描くには、“drawRect()”メソッドを使います。Rectは“Rectangle”(レクタングル:長方形) の略です。
また、塗りつぶされた長方形を描くには“fillRect()”メソッドを使います。
//==============================================================================
//paint()メソッド
//==============================================================================
public void paint(Graphics g)
{
//ここに描画処理を書きます。
//背景をlightGrayに設定。
setBackground(Color.lightGray);
//色をマゼンタに設定。
g.setColor(Color.magenta);
//長方形を描く
g.drawRect(20,50,360,100);
//色を水色に設定。
g.setColor(Color.cyan);
//長方形に塗りつぶす
g.fillRect(20,170,360,100);
}

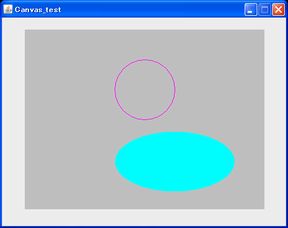
円を描くには、“drawOval()”メソッドを使います。“Oval”(オーバル:楕円)ということで、 このメソッドは一般的な楕円を書くことに使用します。drawRect()メソッドと同様に、 引数に始点(左上の角の座標)とヨコ幅、タテ幅を指定します。すると、 その長方形内にぴったり収まるような円が描画されます。円を書きたい時はwidthとheightを 同じ値にします。
また、塗りつぶされた円を描くには“fillOval()”メソッドを使います。
//==============================================================================
//paint()メソッド
//==============================================================================
public void paint(Graphics g)
{
//ここに描画処理を書きます。
//背景をlightGrayに設定。
setBackground(Color.lightGray);
//色をマゼンタに設定。
g.setColor(Color.magenta);
//円を描く
g.drawOval(150,50,100,100);
//色を水色に設定。
g.setColor(Color.cyan);
//円形に塗りつぶす
g.fillOval(150,170,200,100);
}

文字列を表示するためには、“drawString()”メソッドを使います。第一引数に文字列を、 第二引数と第三引数には表示したい場所のx座標とy座標を入れます。x座標は文字列の先頭、 y座標は文字列の底というか…アンダーラインの位置です。
//==============================================================================
//paint()メソッド
//==============================================================================
public void paint(Graphics g)
{
//ここに描画処理を書きます。
//背景をlightGrayに設定。
setBackground(Color.lightGray);
//文字を描きます。
g.drawString("文字の描画",100,150);
}

文字色を変える時は、これまで同様setColor()メソッドを使います。
//==============================================================================
//paint()メソッド
//==============================================================================
public void paint(Graphics g)
{
//ここに描画処理を書きます。
//背景をlightGrayに設定。
setBackground(Color.lightGray);
//文字色は青に設定。
g.setColor(Color.blue);
//文字を描きます。
g.drawString("文字の描画",100,150);
}

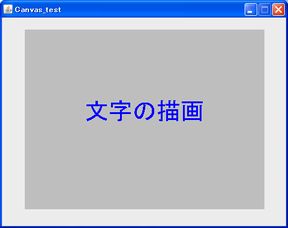
文字のサイズやフォントを変える場合は、Fontクラスを使います。
作成したフォントは、“setFont()”メソッドで登録します。 なお、このフォントに関わる記述をpaint()メソッド内に書いてしまうと 画面内で文字がチラついてしまいます。 よって、クラスのコンストラクタの中でフォントの設定を記述し、 クラスのインスタンスが作られた時点でフォントの設定が行われるようにしておきます。 Fontクラスに関する説明はテキストエリアのフォントを変える にもあります。
//==============================================================================
//コンストラクタ
//==============================================================================
public TestCanvas()
{
//フォントを設定。
Font font = new Font("SansSerif",Font.PLAIN,40);
setFont(font);
}
//==============================================================================
//paint()メソッド
//==============================================================================
public void paint(Graphics g)
{
//ここに描画処理を書きます。
//背景をlightGrayに設定。
setBackground(Color.lightGray);
//文字色は青に設定。
g.setColor(Color.blue);
//文字を描きます。
g.drawString("文字の描画",100,150);
}